Hey there, I'm
Emi.Web Developer turning ideas into memorable digital experiences.
7+ years of experience building software. From helping startups scale reliable products to leading the creation of immersive, high-performance, and innovative web experiences.
Let's tackle new challenges together!
Personal experiments and client projects:

Designed and developed a dynamic blog platform showcasing original writings, technical explorations, curated photography collections, handcrafted playlists, and more. Backend built with Payload CMS, frontend with Next.js, GSAP for animations, React Three Fiber for 3D elements, and Typescript for type safety.

Designed and developed a Three.js experience that explores the interaction between Twitter fandom and professional football players featuring interactive elements, animations, physics, and shaders. Built with Vanilla JavaScript, GSAP for animations, and Three.js. Model created with Blender.

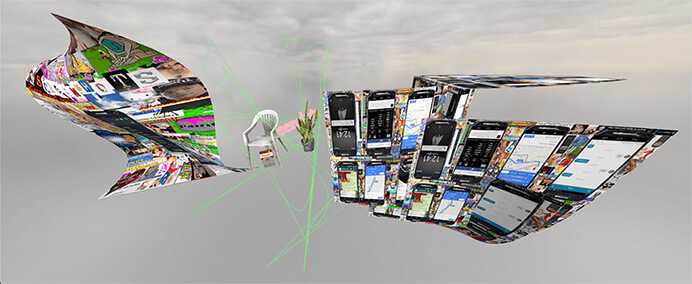
This interactive installation was designed and developed in collaboration with my friend Virginia Molinari, utilizing her extensive photography archive. Built with JavaScript and Pixi.js, it incorporates shaders for visual effects and motion detection via a Kinect device. The project was exhibited at the Complejo Astronómico in Rosario, Argentina.

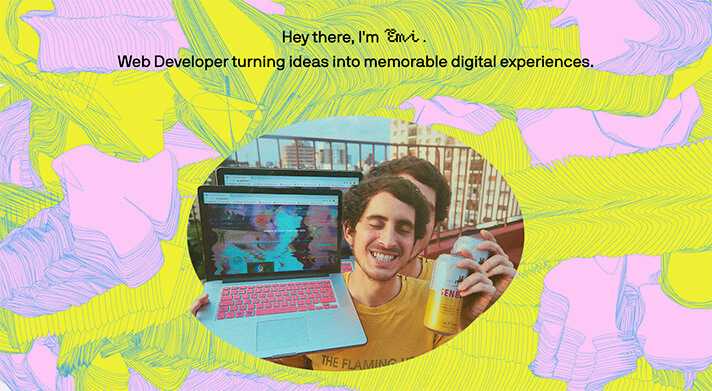
Designed and developed a landing page for my portfolio (this site), built using React, Gatsby, p5.js for the background animation, GSAP for animations, and TailwindCSS for styling. The intro animation was created by the animator Inés Labarrère Ventroni.

Designed and developed an interactive project using React Three Fiber, GSAP animations, and custom shaders to showcase a printed zine I released in 2018. This digital experience merges motion graphics and 3D rendering to bring the zine's content to life in a dynamic, immersive way.

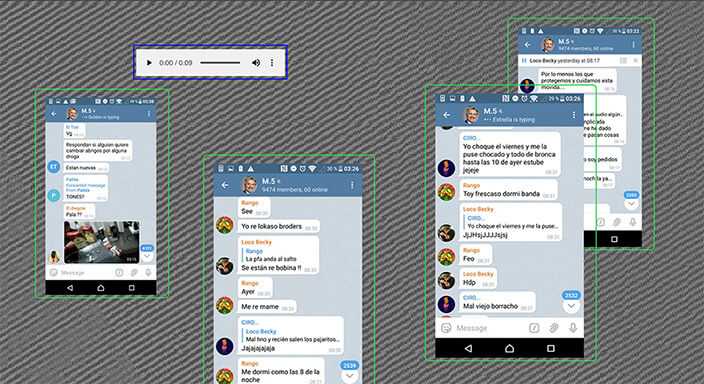
Designed and developed a project that reveals the inner dynamics of a Telegram group, offering an observational lens into the interactions and exchanges within this digital marketplace.

Designed and developed a 3D experience with Three.js to showcase a printed zine I created in 2019. This project merges digital and physical media, offering an interactive way to explore the zine's content in a virtual environment.

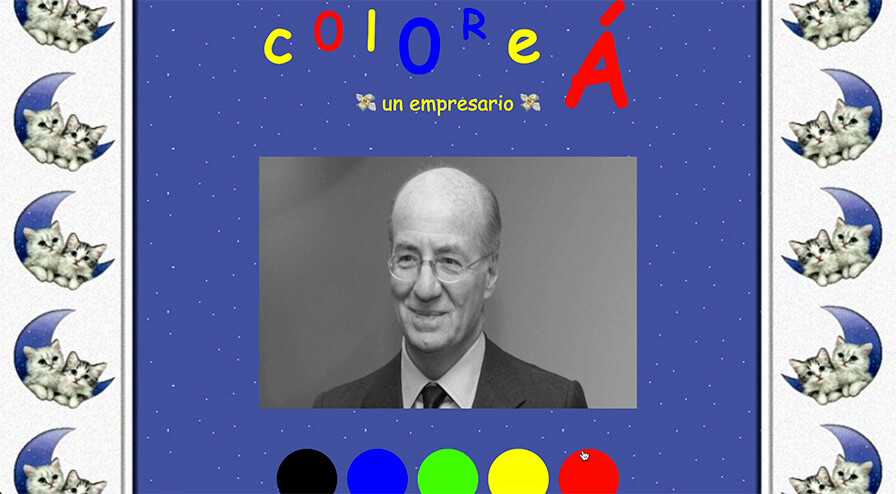
Designed and developed an interactive project inviting users to color illustrations of the richest Argentine businessmen. This playful yet thought-provoking piece encourages reflection on the figures shaping Argentina’s economy, blending art with social commentary.

Designed and developed an experimental and visually striking tribute to Diego Armando Maradona. 💕.

Designed and developed a video game project dedicated to a close friend. Built with p5.js and Phaser.io, and inspired by the mechanics of Flappy Bird, it combines playful interactivity with a personal narrative, offering a nostalgic yet innovative gaming experience.

Designed and developed a Net Art project blending randomness with interactive technology, utilizing p5.js to access the camera and incorporate facial recognition models. The piece pushes the boundaries of user interaction and digital identity, dynamically transforming the viewer's face into part of the artwork in real-time.

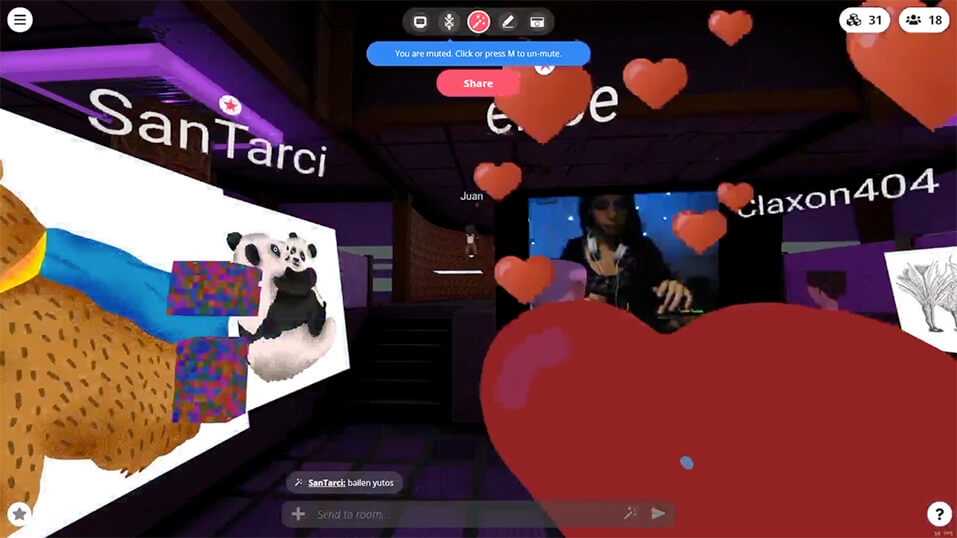
Organized and ran a virtual musical festival during the pandemic, successfully hosting two editions entirely online. Utilized Mozilla Hubs as a virtual platform, hosted on AWS, and customized the design of the virtual environment to create an immersive and interactive experience for attendees. Managed all aspects of the festival including technical setup, design customization, and user experience.
I love partnering with talented designers like you to bring ideas to life, transforming concepts into standout full-stack applications that truly delight users.
Whether you're looking to collaborate on a new project or just want to chat, feel free to reach out!
Want to know more about my work experience?